
머리말
본인은 포스팅을 작성할 때 Visual Studio Code 도구를 사용한다. 개발을 목적으로 오픈 소스 공개된 개발 도구지만, 다양한 Extension을 제공하기 때문에 포스팅을 작성할 때에도 편리한 기능을 많이 제공받을 수 있다. 그중 Live Server는 변경된 html 소스를 실시간으로 확인할 수 있는 기능을 제공하는 편의 기능이다. 본 포스팅에서는 Live Server에서 기본적으로 실행되는 브라우저를 변경하는 방법을 소개한다.
Live Server 기본 브라우저 변경
Live Server Extension이 설치되었다는 가정하에, Visual Studio Code 화면에서 아래의 사진과 같이 [File] - [Preferences] - [Settings] 메뉴를 차례로 클릭한다.

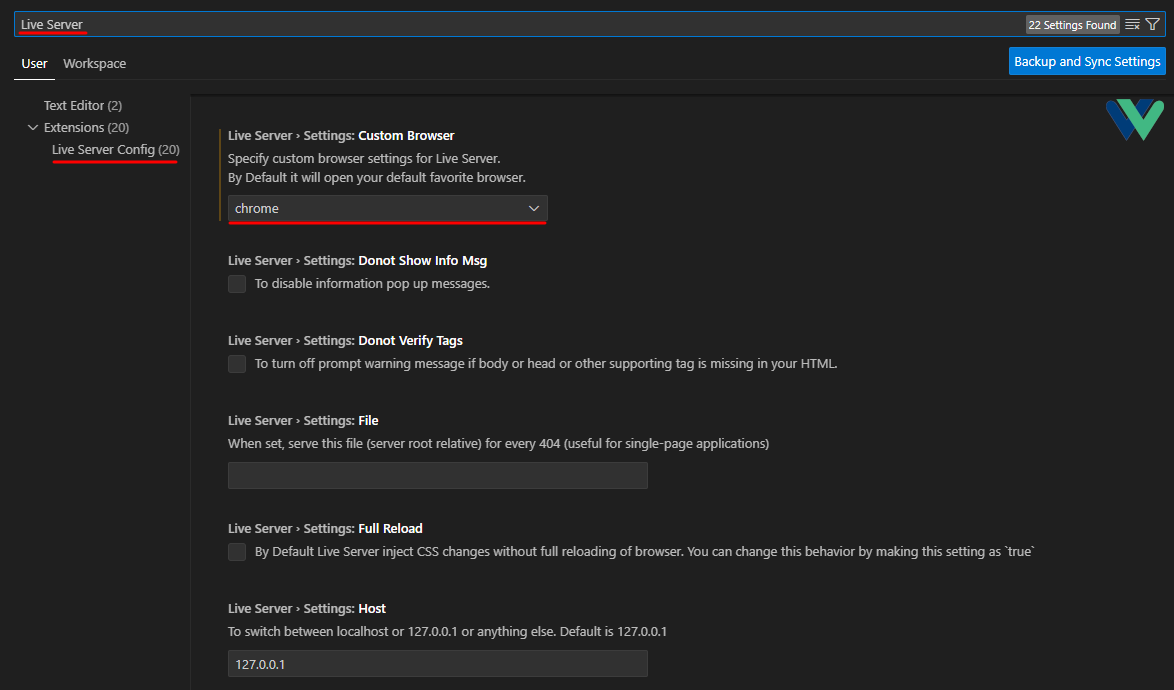
팝업된 Visual Studio Code 설정 화면에서 아래의 사진과 같이 Live Server 키워드로 검색하면, 설정 화면 왼쪽의 Extensions 항목 하위에 Live Server Config 메뉴가 검색된다. 검색된 Live Server 설정 화면을 클릭하면 기본 브라우저를 변경할 수 있다.

꼬리말
간단한 방법으로 Live Server 기능의 기본 브라우저를 변경하는 방법에 대해서 알아봤다. 굳이 인터넷 검색을 하지 않아도 쉽게 찾을 수 있는 설정이지만, 본 포스팅의 설명을 통해 조금 더 빠르게 찾을 수 있도록 도움이 되길 바라는 마음에 포스팅으로 소개했다.
소중한 댓글 (0)